纸上得来终觉浅,绝知此事要躬行。

超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。下面就是学习
HTML语言,对其主要的知识点、技巧和使用法的总结。
1. HTML 简介
Doctype的作用
- 指定
HTML页面使用的标准和版本 - 浏览器根据
Doctype决定使用哪种渲染模式
HTML5设计思路
- 兼容已有内容
- 避免不必要的复杂性
- 解决现实的问题
- 优雅降级
- 尊重事实标准
- 用户 -> 开发者 -> 浏览器厂商 -> 标准制定者 -> 理论完美
HTML5中的变化
doctype、meta- 新增语义标签和属性
- 去掉纯展示性的标签
canvas、video、audio、离线、本地存储、拖拽等
语法
- 标签不区分大小写,推荐小写
- 空便签可以不闭合,比如
input、meta - 属性不必引号,推荐双引号
- 某些属性值可以省略,比如
required、readonly
2. HTML 的文本
2.1 p标签
- 标识段落
# 闭合标签
<p>Thomas identified the victim only as a 32-year-old woman.</p>
# 没有闭合标签
<p>And saying her name would not be released until her next of kin were notified.</p>
2.2 h1-h6标签
- 标识标题
<h1>Typography</h1>
<h2>History</h2>
<p>Thomas identified the victim only as a 32-year-old woman.</p>
2.3 hr标签
- 段落基本的话题切换
<p>Thomas identified the victim only as a 32-year-old woman.</p>
<hr />
<p>And saying her name would not be released until her next of kin were notified.</p>
2.4 有序列表
# start标识排序数字的起始
<h1>世界电影票房排行榜</h1>
<ol start="1">
<li>阿凡达</li>
<li>带坦尼克号</li>
<li>复仇者联盟</li>
</ol>
2.5 无序列表
<h1>世界电影票房排行榜</h1>
<ul>
<li>阿凡达</li>
<li>带坦尼克号</li>
<li>复仇者联盟</li>
</ul>
2.6 定义列表
- 正确的嵌套方式
<h3>霸王别姬</h3>
<dl>
<dt>导演:</dt>
<dd>陈凯歌</dd>
<dt>主演:</dt>
<dd>张国荣</dd>
<dd>张丰毅</dd>
<dd>巩俐</dd>
<dt>上映日期:</dt>
<dd>1993-01-01</dd>
</dl>
- 错误的嵌套方式
<div>
<li>Item 1</li>
<li>Item 2</li>
</div>
<span>
<dt>专业:</dt>
<dd>信息安全</dd>
</span>
2.7 引用标签
# cite表示这段话的链接地址
<blockquote cite="http://t.cn/RfjKO0F">
<p>天才并不是自生自长在深林荒野的怪物。</p>
</blockquote>
<p>-- 鲁迅</p>
# cite还可以标识书名等
<p>我最喜欢的一本书是<cite>小王子</cite>。</p>
<p>在<cite>第一章</cite>,我们讲过<q>字符串是不可变量</q>。</p>
2.8 pre标签
- 预格式化文本
# p标签会将空格、换行符当做成一个空格
<p>第一行 空 格 第二行</p>
# pre格式化文本
<pre>
第一行 空 格
第二行</pre
>
2.9 代码
- 标识代码
# 标识单个单词
<p><code>const</cost>声明创建一个只读的常量。</p>
# pre可以让code中的代码格式化输出,而不是一行
<pre><code>
const add = (a, b) => a+b;
const multiply = (a, b) => a*b;
</code></pre>
<p><var>E</var>是一个只读的常量。</p>
<p><var>F12</var>开发浏览器开发者工具。</p>
<p>检查当前工作仓库的状态:</p>
<pre><code>escape@localhost:camp$ <kbd>git status</kbd>
<samp>On branch master
Your branch is up-to-date with 'origin/master'.</samp>
<code><pre>
2.10 figure标签
# figcaption添加注解
<figure>
<img src="https://wsescape.com/fasdf3df4r5gd.jpg" alt="字体排印样表" />
<figcaption>威廉制作的一张字体排印样表</figcaption>
</figure>
# 也可以是代码段
<figure>
<figcaption>定义一个函数</figcaption>
<pre><code>
const add = (a, b) => a+b;
const multiply = (a, b) => a*b;
</code></pre>
</figure>
2.11 强调
strong- 重要性、严重性、紧急性
em- 从一句话中突出某个词语
b- 将词语从视觉上和其他的部分区分,比如一篇论文摘要的关键词
i- 换一种语调去说一句话是,比如其他语言的翻译,对话中的旁白
2.12 定义与缩写
<p><dfn>HTML是HyperText Markup Language的简称,一种用户创建网页的标记语言</dfn></p>
<p><abbr title="HyperText Markup Language">HTML</abbr>是一种用户创建网页的标记语言。</p>
2.13 上标和下标
<p>E=MC<sup>2</sup></p>
<p>CO<sub>2</sub></p>
2.14 mark标签
- 当用户当前行为相关的突出,比如在搜索结果中匹配到的词
- 一部分内容需要在后面引用时
2.15 插入和删除
<p>但是,该属性<del>目前还没有浏览器支持。</del></p>
<p><del>原件:299元</del><ins>双11特价:188元</ins></p>
2.17 换行控制(尽量避免)
<p>https://www.yahoo.com/celebrity/derek-hough-sterling-k-brown-233200655.html</p>
https://www.yahoo.com/<wbr>celebrity</wbr>/derek-hough-sterling-k-brown-233200655.html
2.18 实体字符

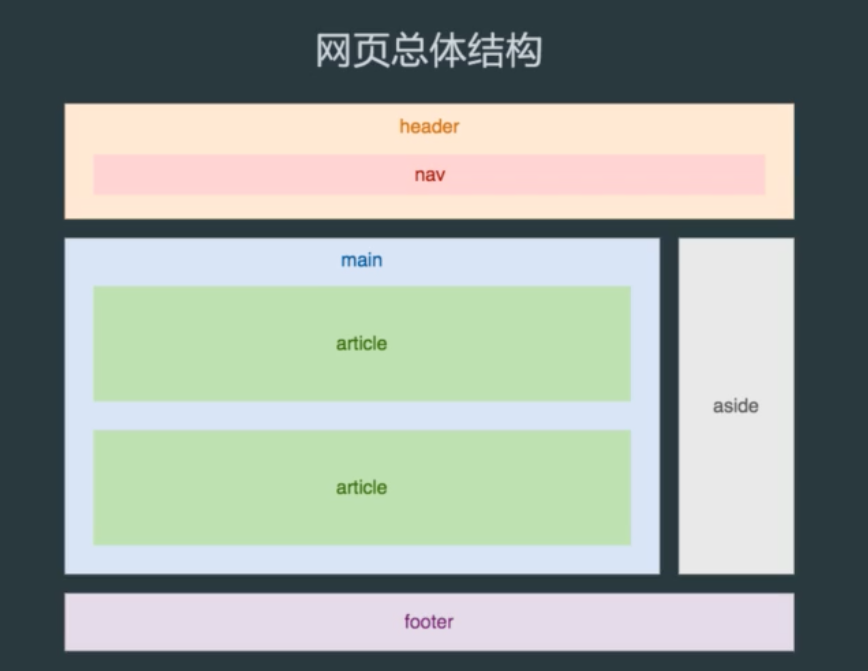
2.19 页面布局结构和内容划分

- 实在找不到其他更符合语义的标签时使用
div和span
<article>
<header>
<h1>计算机</h1>
<p>作者: xxx</p>
</header>
<section>
<h2>信息安全</h2>
<p>信息安全很重要,是真的,哈哈哈。</p>
</section>
<section>
<h2>密码学</h2>
<p>密码学很重要,是真的,哈哈哈。/p></p>
<p>密码学很重要,是真的,哈哈哈。/p></p>
</section>
<footer>
<h2>参考链接</h2>
<nav>
<ul>
<li><a href="">计算机科学</a></li>
<li><a href="">密码学科学</a></li>
</ul>
</nav>
</footer>
</article>
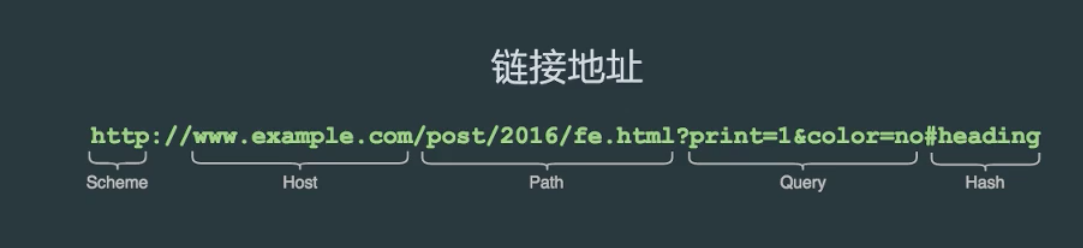
3. 链接与图片

3.1 省略模式
- 省略协议的话,根据当前页面的协议而定
- 省略协议和
host,根据当前页面的协议和网址而定 - 在
console中调试的方法:鼠标选中,$0.href
<a href="http://www.w3.org/index.html">W3C</a>
# 省略协议
<a href="//www.w3.org/index.html">W3C</a>
# 省略协议和host
<a href="/index.html">W3C</a>
3.2 相对路径和绝对路径
<a href="/a/b/c.html">绝对路径</a>
<a href="a/b/c.html">相对路径</a>
<a href="../../c.html">相对路径</a>
3.3 页面内锚点
<h1>锚点</h1>
<p><a href="#test">到test</a></p>
<p>0</p>
<p>0</p>
<p>0</p>
<p>0</p>
<p>0</p>
<p>0</p>
<p>0</p>
<p>0</p>
<p>0</p>
<p id="test">test</p>
<p><a href="#">回到顶部</a></p>
<p>0</p>
<p>0</p>
<p>0</p>
<p>0</p>
<p>0</p>
<p>0</p>
<p>0</p>
<p>0</p>
<p>0</p>
3.4 链接目标
<a href="http://www.w3.org" target="_self">W3C(当前窗口打开)</a>
<a href="http://www.w3.org" target="_blank">W3C()</a>
<a href="http://www.w3.org" target="abc">W3C(abc)</a>
<a href="http://www.example.com" target="abc">Example(abc)</a>
3.5 图片
<img src="/path/to/img.jpg" alt="替代文字" width="300" height="200" />
<figure>
<img src="/path/to/img.jpg" alt="替代文字" />
<figcaption>图片说明</figcaption>
</figure>
指定图片宽度
- 不指定宽度:原图大小显示
- 指定宽度:按比例缩放到指定宽度
- 指定高度:按比例缩放到指定高度
- 指定高宽:强制缩放到指定高宽
常用图片格式
jpg- 照片
png- 色彩较少时使用
png24可以半透明
gif- 无法半透明
- 可以多帧做动画
webp
4. 表格
4.1 基本表格
<table border="1">
<thead>
<tr>
<th>浏览器</th>
<th>渲染引擎</th>
<th>JavaScript引擎</th>
</tr>
</thead>
<tbody>
<tr>
<th>Chrome</th>
<td>Blink</td>
<td>V8</td>
</tr>
<tr>
<th>Opera</th>
<td>Blink</td>
<td>V8</td>
</tr>
<tr>
<th>Firefox</th>
<td>Gecko</td>
<td>SpiderMonkey</td>
</tr>
<tr>
<th>Edge</th>
<td>Gecko</td>
<td>SpiderMonkey</td>
</tr>
</tbody>
</table>
4.2 合并行
<table border="1">
<thead>
<tr>
<th>浏览器</th>
<th>渲染引擎</th>
<th>JavaScript引擎</th>
</tr>
</thead>
<tbody>
<tr>
<th>Chrome</th>
<td rowspan="2">Blink</td>
<td rowspan="2">V8</td>
</tr>
<tr>
<th>Opera</th>
</tr>
<tr>
<th>Firefox</th>
<td>Gecko</td>
<td>SpiderMonkey</td>
</tr>
<tr>
<th>Edge</th>
<td>Edge</td>
<td>Chakra</td>
</tr>
</tbody>
</table>
4.3 合并列
<table border="1">
<thead>
<tr>
<th>浏览器</th>
<th>Chrome</th>
<th>Opera</th>
<th>Firefox</th>
<th>Edge</th>
</tr>
</thead>
<tbody>
<tr>
<th>渲染引擎</th>
<td colspan="2">Blink</td>
<td>Gecko</td>
<td>Edge</td>
</tr>
<tr>
<th>JavaScript引擎</th>
<td>Gecko</td>
<td>SpiderMonkey</td>
</tr>
<tr>
<th>JavaScript引擎</th>
<td colspan="2">V8</td>
<td>SpiderMonkey</td>
<td>Chakra</td>
</tr>
</tbody>
</table>
4.4 表格说明
<table border="1">
<caption>
浏览器以及引擎
</caption>
<thead>
<tr>
<th>浏览器</th>
<th>Chrome</th>
<th>Opera</th>
<th>Firefox</th>
<th>Edge</th>
</tr>
</thead>
<tbody>
<tr>
<th>渲染引擎</th>
<td colspan="2">Blink</td>
<td>Gecko</td>
<td>Edge</td>
</tr>
<tr>
<th>JavaScript引擎</th>
<td>Gecko</td>
<td>SpiderMonkey</td>
</tr>
<tr>
<th>JavaScript引擎</th>
<td colspan="2">V8</td>
<td>SpiderMonkey</td>
<td>Chakra</td>
</tr>
</tbody>
</table>
4.5 列组
<table border="1">
<colgroup>
<col class="browser" />
<col class="engine" span="2" />
</colgroup>
<thead>
<tr>
<th>浏览器</th>
<th>渲染引擎</th>
<th>JavaScript引擎</th>
</tr>
</thead>
<tbody>
<tr>
<th>Chrome</th>
<td rowspan="2">Blink</td>
<td rowspan="2">V8</td>
</tr>
<tr>
<th>Opera</th>
</tr>
<tr>
<th>Firefox</th>
<td>Gecko</td>
<td>SpiderMonkey</td>
</tr>
<tr>
<th>Edge</th>
<td>Edge</td>
<td>Chakra</td>
</tr>
</tbody>
<style>
.engine {
background: lime;
}
</style>
</table>
5. 表单
表单设计原则
- 帮助用户不出错
- 尽早提示错误
- 扩大选择/点击区域
- 控件较多时要分组
- 主要动作和次要动作
5.1 GET请求和POST请求的区别
GET请求不会对服务器进行修改,POST请求有可能对服务器有改动GET请求可以进行缓存,而POST请求不会GET请求会将信息放置在url中传递给服务器,而POST请求不会
POST请求
# input
<form action="/echo" method="POST">
<p>用户名: <input type="text" name="username" /></p>
<p>密码: <input type="password" name="password" /></p>
<p><button type="submit">登录</button></p>
</form>
# output GET /echo?username=aaa&password=bbb
GET请求
# input
<form action="/echo" method="GET">
<p>用户名: <input type="text" name="username" /></p>
<p>密码: <input type="password" name="password" /></p>
<p><button type="submit">登录</button></p>
</form>
# output GET /echo username=aaa&password=bbb
5.2 简单的from表单
输入验证
<form action="/echo">
<p>
<input required minlength="2" maxlength="10" placeholder="2-10位" />
</p>
<p>
<input pattern="1\d{10}" placeholder="输入手机号" />
</p>
<p>
<button type="submit">提交</button>
</p>
</form>
不使用系统自带的样式进行输入验证
<form action="/echo" novalidate>
<p>
<input required minlength="2" maxlength="10" placeholder="2-10位" />
</p>
<p>
<input pattern="1\d{10}" placeholder="输入手机号" />
</p>
<p>
<button type="submit">提交</button>
</p>
</form>
5.3 选择框之单选/复选
radio-单选框
<form action="/echo">
<p>你最爱吃什么水果?</p>
<p>
<input type="radio" name="fruit" value="apple" /> 苹果
<input type="radio" name="fruit" value="banana" /> 香蕉
<input type="radio" name="fruit" value="lemon" /> 芒果
</p>
<p><button type="submit">提交</button></p>
</form>
checkbox-复选框
<form action="/echo">
<p>你最爱吃什么水果?</p>
<p>
<input type="checkbox" name="fruit" value="apple" /> 苹果
<input type="checkbox" name="fruit" value="banana" checked /> 香蕉
<input type="checkbox" name="fruit" value="lemon" /> 芒果
</p>
<p><button type="submit">提交</button></p>
</form>
5.4 选择框之下拉框
单选
<select name="fruit">
<option value="1">苹果</option>
<option value="2">香蕉</option>
<option value="3">芒果</option>
<option value="4">菠萝</option>
<option value="5">榴莲</option>
<option value="6">木瓜</option>
</select>
多选
<select name="fruit" multiple size="3">
<option value="1">苹果</option>
<option value="2">香蕉</option>
<option value="3">芒果</option>
<option value="4">菠萝</option>
<option value="5">榴莲</option>
<option value="6">木瓜</option>
</select>
5.5 label标签
label可以和input标签进行关联
<form action="/echo">
<p>你最爱吃什么水果?</p>
<p>
<input type="checkbox" name="fruit" value="apple" /> 苹果
<input type="checkbox" name="fruit" value="banana" checked /> 香蕉
<input type="checkbox" name="fruit" value="lemon" /> 芒果
</p>
<p>
<label for="name">请输入你的名字:</label>
</p>
<p>
<input id="name" />
</p>
<p><button type="submit">提交</button></p>
</form>
5.6 分组
<label>目的城市:</label>
<select name="country">
<optgroup label="美洲">
<option>多伦多</option>
<option>纽约</option>
</optgroup>
<optgroup label="亚洲">
<option>北京</option>
<option>上海</option>
</optgroup>
<optgroup label="欧洲">
<option>伦敦</option>
<option>巴黎</option>
</optgroup>
</select>
5.7 hidden隐藏数据
# input
<form action="/echo">
<p>你最爱吃什么水果?</p>
<p>
<input type="radio" name="fruit" value="apple" /> 苹果
<input type="radio" name="fruit" value="banana" /> 香蕉
<input type="radio" name="fruit" value="lemon" /> 芒果
</p>
<p><button type="submit">提交</button></p>
<input type="hidden" name="secret" value="1" />
</form>
# output GET /echo?username=aaa&password=bbb&secret=1
5.8 文件选择
单选文件
<form action="/echo" method="POST" enctype="multipart/form-data">
<p>
<label>你的名字:</label>
<input name="fullname" />
</p>
<p>
<label>请选择简历:</label>
<input type="file" name="resume" />
</p>
<p><button type="button">提交</button></p>
</form>
多选文件
<form action="/echo" method="POST" enctype="multipart/form-data">
<p>
<label>你的名字:</label>
<input name="fullname" />
</p>
<p>
<label>请选择简历:</label>
<input type="file" name="resume" multiple accept="image/*" />
</p>
<p><button type="button">提交</button></p>
</form>
5.9 日期时间
<form action="/echo">
<p>date: <input type="date" /></p>
<p>datetime-local: <input type="datetime-local" /></p>
<p>month: <input type="month" /></p>
<p>week: <input type="week" /></p>
<p>time: <input type="time" /></p>
</form>
5.10 范围
<form action="/echo">
<p>
<label>身高(m):</label>
<input
type="number"
min="0.5" max="2.5" step="0.01"
name="height" value="1.7"
>
</p>
<p>
<label>体重(kg):</label>
<input
type="range"
min="10" max="150" step="0.1"
name="weight" value="62"
>
<output for="weight"></output>
</p>
<p>
<label>BMI:</label>
<output for="weight height"></output>
</p>
</form>
<script>
var form = document.querySelector('form');
form.addEventListener('input', update);
update()
function update() {
var data = new FormData(form);
var height = parseFloat(data.get('height'));
var weight = parseFloat(data.get('weight'));
document.querySelector('[for="weight"]').value = weight;
document.querySelector('["weight height"]').value = getBMI(height, weight);
}
function getBMI(height, weight) {
return (weight / Math.pow(height, 2)).toFixed(2);
}
</script>
5.11 button标签
- 不指定
type的话,默认为submit,默认提交 button需要用户根据实际需求自定义实现reset重置表单
<form action="/echo">
<p>您的名字?</p>
<p>
<input type="text" name="fullname" value="abc" />
</p>
<p>
<label><input type="checkbox" name="fruit" value="apple" />apple</label>
<label><input type="checkbox" name="fruit" value="banana" checked />banana</label>
<label><input type="checkbox" name="fruit" value="lemon" />lemon</label>
</p>
<p>
<button>不指定type</button>
<button type="submit">submit</button>
<button type="button">button</button>
<button type="reset">reset</button>
</p>
</form>
5.12 回车提交
<form action="/echo">
<p>您的名字?</p>
<p>
<input type="text" name="fullname" value="abc" />
</p>
<p>
<button onclick="alert(1)">不指定type</button>
<button onclick="alert(2)" type="button">button</button>
</p>
</form>
5.13 控件状态
disabled不提交到服务器
<form action="/echo">
<p>您的名字?</p>
<p>
<input type="text" name="fullname" value="abc" readonly />
</p>
<p>你的职业?</p>
<p>
<select name="occupation" disabled>
<option value="1">学生</option>
<option value="2">工程师</option>
<option value="3">老师</option>
</select>
</p>
<p>
<button>提交</button>
</p>
</form>
5.14 input标签的type选项
单行文本框
<input name="username" value="Escape" />
显示提示字符
<input name="username" placeholder="请输入用户名" />
自选中
<input name="username" placeholder="请输入用户名" autofocus />
密码
<input type="password" name="password" />
搜索
<input type="search" name="password" />
邮件
<input type="email" name="password" />
url
<input type="url" name="password" />
color
<input type="color" />
多行文本框
<textarea cols="40" rows="6"></textarea>
6. HTML 补充知识
一下将介绍重要的一些全局属性,几乎所有标签都可以使用这些属性。
6.1 键盘操作相关的
accesskey表示指定按键字母tabindex指明tab键的切换顺序
<p>
<input accesskey="i" placeholder="Press ctrl+alt+I" />
</p>
<p>
<a href="http://www.example.com" accesskey="e" tabindex="-1"> Press <kbd>ctrl+alt+E</kbd> </a>
</p>
6.2 指明身份
id保证唯一性class多用在cssstyle指定内联样式
6.3 文本属性
contenteditable表示可以进行文本编辑spellcheck表示拼写检查
<section contenteditable spellcheck="true">
<h1>可读性可写性</h1>
<p>可读性可写性可读性可写性可读性可写性可读性可写性</p>
</section>
6.4 语言相关
lang指定页面的语言dir表示文本的书写方向
<div lang="zh-CN">
<p>你好,我的名字是 <span lang="en">escape</span>.</p>
</div>
<p dir="rtl" lang="en">hello, my name is escape.</p>
6.5 title属性
<p>My logs show that there was some interest in <abbr title="Hypertext">HTTP</abbr></p>
6.6 hidden属性
<p hidden>你看不见我</p>